正则表达式匹配嵌套html标签
2816 2023-03-28 15:46 2023-03-28 15:49
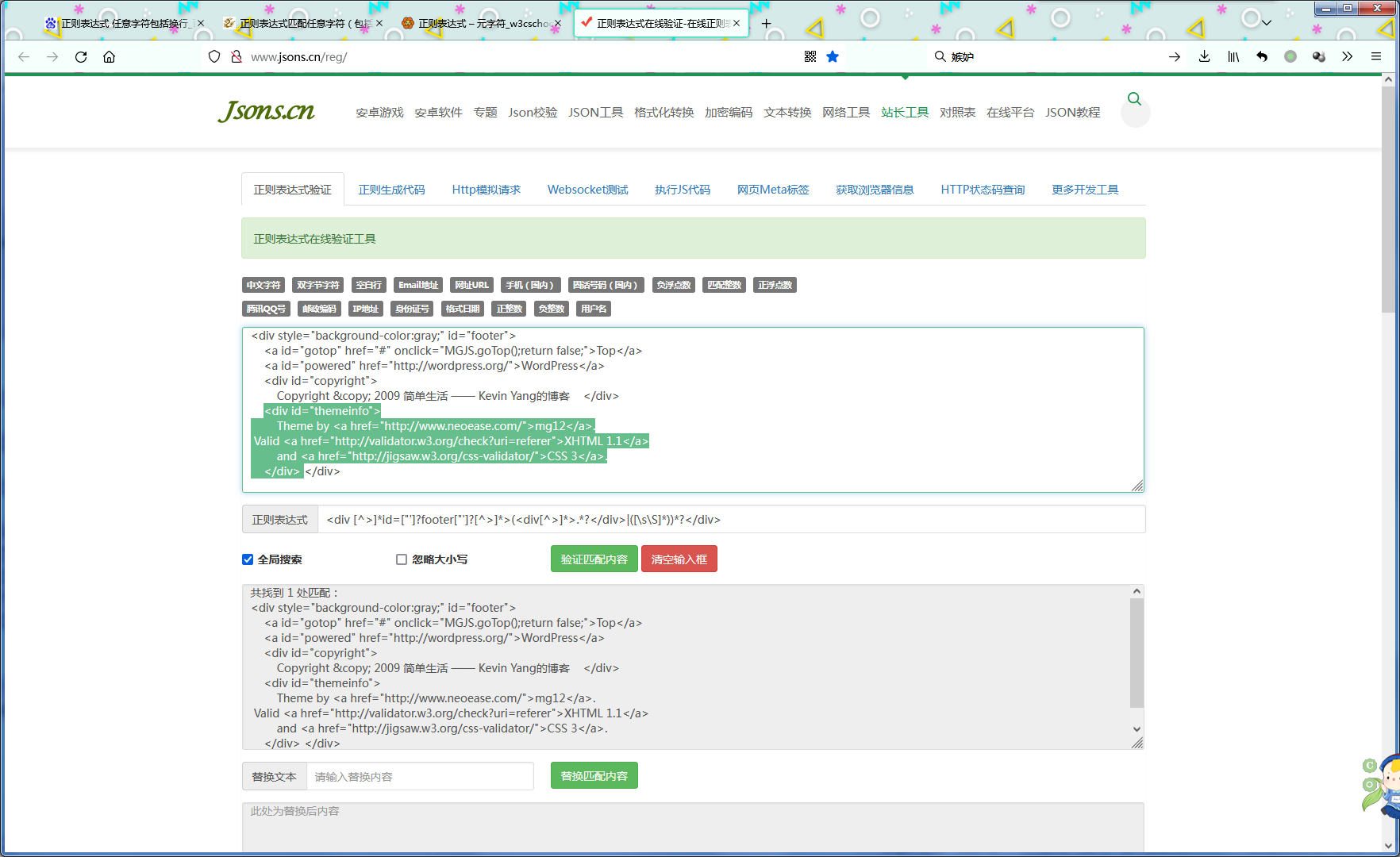
<div style="background-color:gray;" id="footer">
<a id="gotop" href="#" onclick="MGJS.goTop();return false;">Top</a>
<a id="powered" href="http://wordpress.org/">WordPress</a>
<div id="copyright">
Copyright © 2009 简单生活 —— Kevin Yang的博客 </div>
<div id="themeinfo">
Theme by <a href="http://www.neoease.com/">mg12</a>.
Valid <a href="http://validator.w3.org/check?uri=referer">XHTML 1.1</a>
and <a href="http://jigsaw.w3.org/css-validator/">CSS 3</a>.
</div> </div>
上面是需要验证的文本
<(?<HtmlTag>[\w]+)[^>]*\s[iI][dD]=(?<Quote>["']?)footer(?(Quote)\k<Quote>)["']?[^>]*>
((?<Nested><\k<HtmlTag>[^>]*>)|</\k<HtmlTag>>(?<-Nested>)|.*?)*</\k<HtmlTag>>
<(?<HtmlTag>[\w]+)[^>]*\s[iI][dD]=(?<Quote>["']?)footer(?(Quote)\k<Quote>)["']?[^>]*>((?<Nested><\k<HtmlTag>[^>]*>)|</\k<HtmlTag>>(?<-Nested>)|.*?)*</\k<HtmlTag>>
匹配起始标签:
<[\w]+[^>]*\s[iI][dD]=["']?footer["']?[^>]*>
<(?<HtmlTag>[\w]+)[^>]*\s[iI][dD]=(?<Quote>["']?)footer["']?[^>]*>
好像不认识?(Quote)这种引用、反向引用
<(?<HtmlTag>[\w]+)[^>]*\s[iI][dD]=(?<Quote>["']?)footer(?(Quote)\k<Quote>)["']?[^>]*>
只有一层嵌套的情况
<div [^>]*id=["']?footer["']?[^>]*>(<div[^>]*>.*?</div>|([\s\S]*))*?</div>

正则表达式中,“.”(点符号)匹配的是除了换行符“\n”以外的所有字符。但有时候我们需要匹配包括换行符在内的字符,经过一番搜索,发现了几种正则表达式匹配任意字符(包括换行符)的方法。
可以用 ([\s\S]*) ,也可以用 “([\d\D]*)”、“([\w\W]*)” 来匹配,就可以匹配包括换行符在内的任意字符。


全部评论